Credits
This blog website wouldn't be so beautiful without the help of other content creators. I want to thank everyone involved in any way, and for anyone finding the content interesting, here is a list of all third-party resources:
The home page design is inspired by a project made by Julio Codes. He has a lot of great HTML/CSS/JS tutorials on his Youtube channel. Check it out!

The data type icons on the Resources page:
Files-and-folders icons created by IconMarketPK - Flaticon

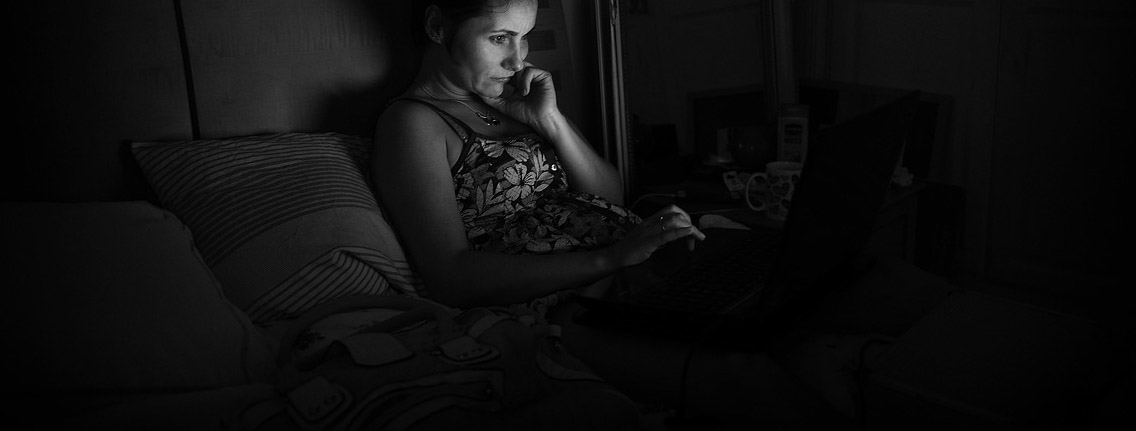
Model image used on the Guide page:
Image by Jerzy Górecki from Pixabay

"Introduction to Selenium Grid" blog banner:
Photo by eberhard grossgasteiger

"Automated web security testing with ZAP" blog banner:
Image by
Joseph Mucira
from
Pixabay

"Core manual testing processes" blog banner:
Photo by Joey Kyber

"Aqua, an IDE for us!" blog banner:
Photo by Karol Wiśniewski

"The transition from Touch to W3C Actions in Selenium" blog banner:
Photo by Geri Tech

"An Element Location-Based Approach for Responsive Design Testing" blog banner:
Photo by Nothing Ahead

"Challenges and Benefits of Mocking External Services With Examples" blog banner:
Photo by throughmylife_in_ INDIA

"Making Sense of Performance Testing Results" blog banner:
Photo by Joel Zar

"Writing Your Own BDD Framework in JavaScript" blog banner:
Photo by Ricky Esquivel

"Enhancing Automation Reliability with Retry Patterns" blog banner:
Photo by ArtHouse Studio

"Streamlining Test Reporting with Real-Time Dashboards" blog banner:
Photo by Willian Santos

"Efficient Cross-Repository CI/CD: Running Targeted Tests with GitHub Actions" blog banner:
Photo by Pixabay

"Harnessing AI and ML for Dynamic Test Data Generation" blog banner:
Photo by Mhmd Sedky

"Bun's Test Runner: The Future of JavaScript Testing?" blog banner:
Photo by Brett Sayles