The Ultimate Automation Framework Guide: Language and Tools Selection - Part II

Welcome back to "The Ultimate Automation Framework Guide" series! In this edition, titled "Language and Tools Selection," we unravel the key considerations in choosing the right automation language. Explore the features of Java, Python, and JavaScript as we guide you toward crafting a tailored automation strategy for your project. Let's dive into the diverse landscape of automation languages and set the stage for a comprehensive QA automation framework.
Overview of Popular Automation Languages
Selecting the right automation language is a pivotal decision in crafting a robust QA automation framework. A variety of programming languages offer distinct advantages and considerations for automation tasks. In this section, we'll provide an overview of some of the most popular automation languages, including Java, Python, and JavaScript.
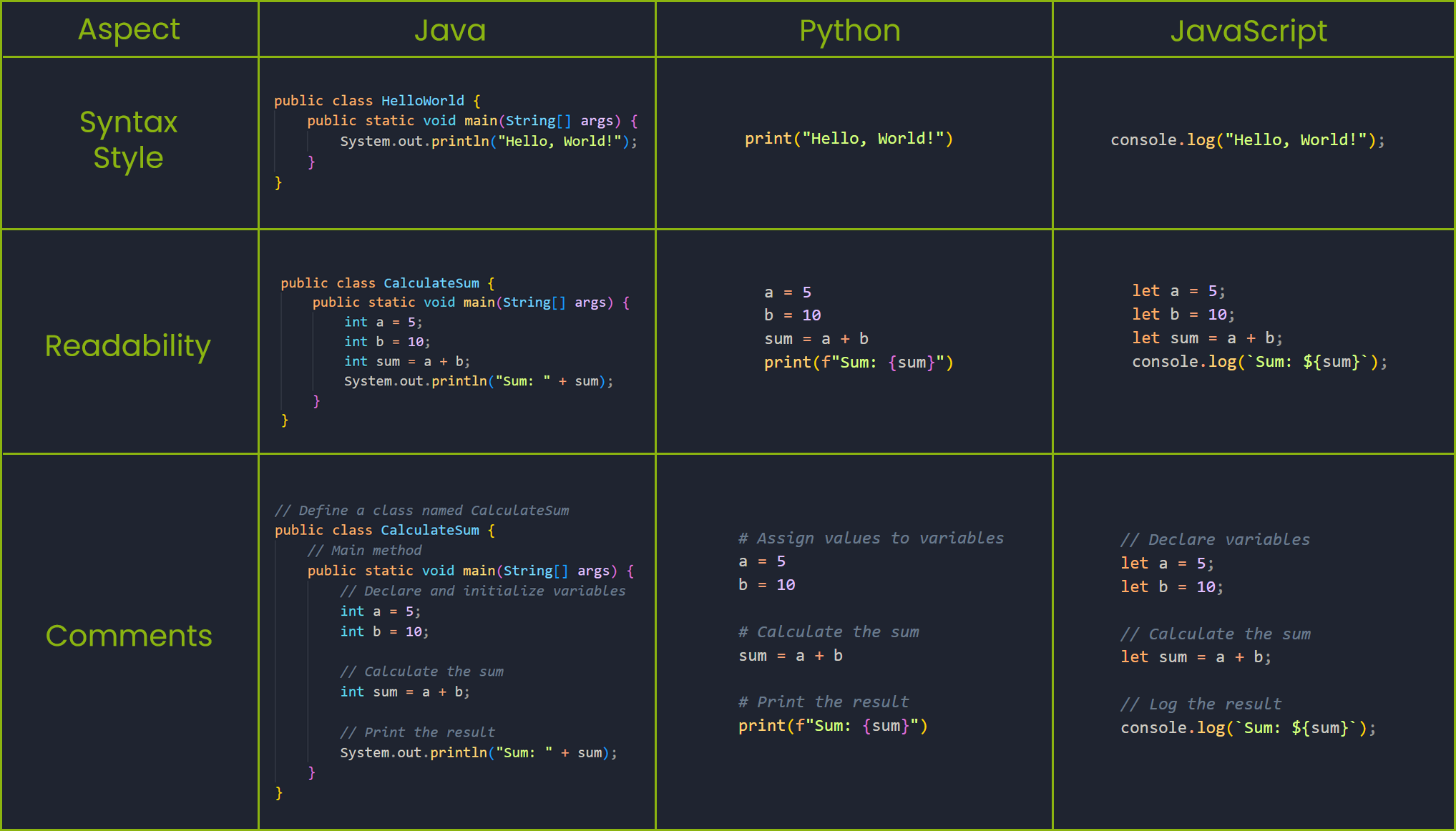
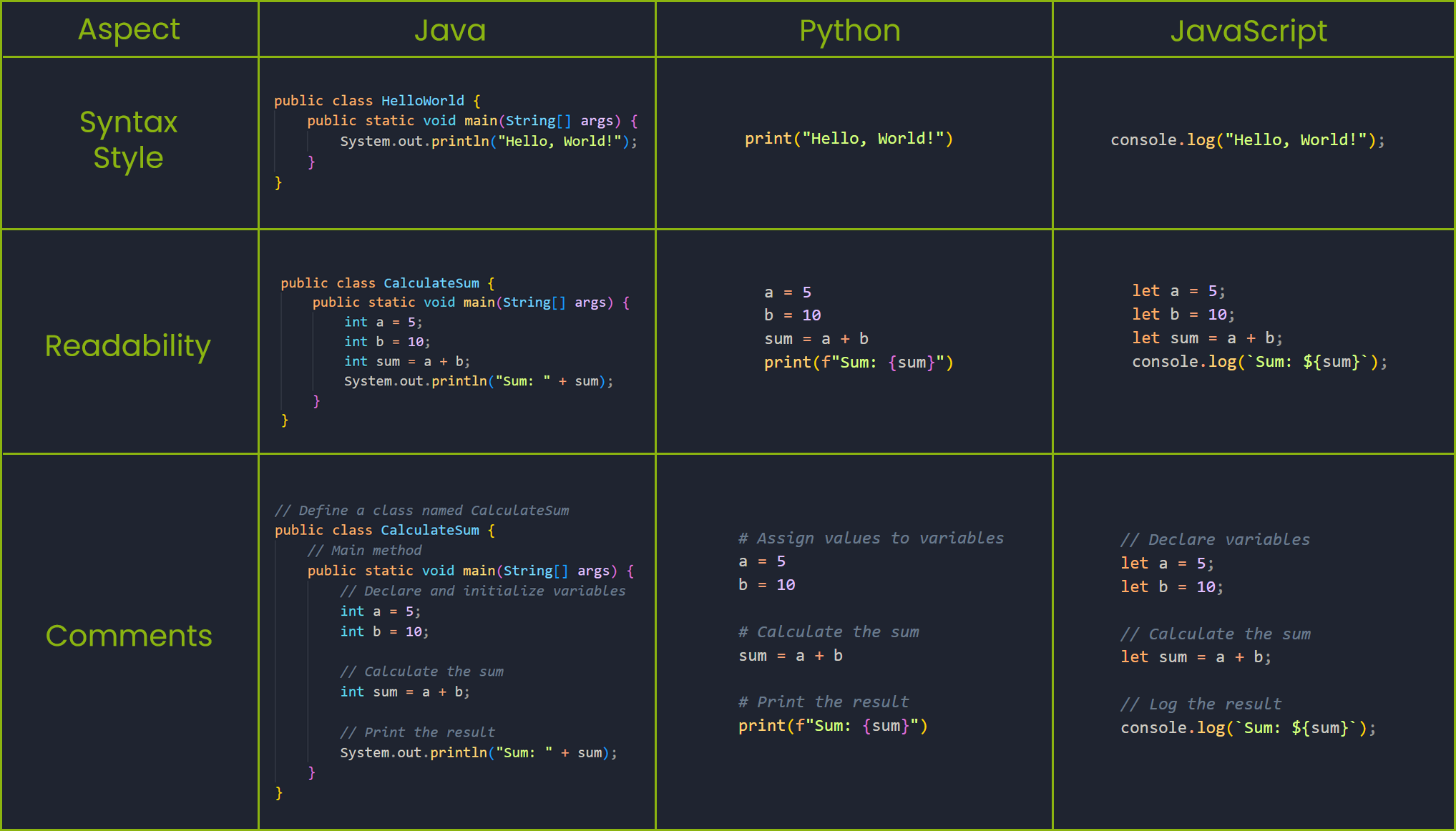
Java
Java has long been a stalwart in the realm of test automation. Known for its platform independence and extensive ecosystem, Java offers robust support for automation frameworks like Selenium and Appium. Its object-oriented structure, wide community support, and scalability make it an excellent choice for large-scale projects.
Python
Renowned for its simplicity and readability, Python has become a favorite among automation engineers. With an extensive set of libraries and frameworks (e.g., PyTest, Robot Framework), Python facilitates rapid test script development. Its versatility and ease of integration make it suitable for a range of automation tasks, from web testing to API testing.
JavaScript
JavaScript, particularly with the advent of Node.js, has gained prominence for web automation. With tools like WebDriverIO and Protractor, JavaScript enables seamless testing of web applications. Its asynchronous nature aligns well with the asynchronous operations common in web development, making it a natural fit for front-end testing.


Let's look at an example demonstrating a simple automation script in each language.
Java:
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class SimpleAutomationScript {
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver", "path/to/chromedriver");
WebDriver driver = new ChromeDriver();
driver.get("https://www.test.com");
System.out.println("Title: " + driver.getTitle());
driver.quit();
}
}
Python:
from selenium import webdriver
# Assuming you have ChromeDriver in your PATH
driver = webdriver.Chrome()
driver.get("https://www.test.com")
print("Title:", driver.title)
driver.quit()
JavaScript (Node.js with WebDriverIO):
const { remote } = require("webdriverio");
(async () => {
const browser = await remote({
capabilities: {
browserName: "chrome",
},
});
await browser.url("https://www.test.com");
console.log("Title:", await browser.getTitle());
await browser.deleteSession();
})();
These examples showcase a basic script for opening a website and printing its title using Selenium in Java, Python, and JavaScript. Adjustments may be needed based on the specific automation requirements and setup.
Considerations for Language Selection
Selecting the right automation language is a crucial decision that significantly influences the success of our QA automation framework. Here, we'll explore key considerations to guide us through the language selection process.
1. Team Expertise
Consider the expertise of your team members. If your team is already proficient in a particular language, leveraging that expertise can lead to faster development cycles and easier collaboration. Assess the comfort level and skillset of your team before finalizing a language choice.
2. Project Requirements
Examine the specific requirements of your project. Some languages may be better suited for certain types of projects or industries. For instance, Java is widely used in enterprise applications, while Python's readability makes it popular for scripting and automation tasks. Align the language choice with your project's unique needs.
3. Ecosystem Support
Evaluate the ecosystem surrounding each language. Consider the availability of testing libraries, frameworks, and tools. Robust ecosystems can streamline development, provide community support, and offer solutions for various testing challenges. Assess how well each language aligns with your desired automation tools.
4. Integration Capabilities
Explore integration capabilities with other tools and frameworks. Seamless integration with popular automation tools, version control systems, and continuous integration platforms is essential for an efficient development pipeline. Ensure that your chosen language integrates well with the rest of your toolset.
5. Scalability and Performance
Assess the scalability and performance characteristics of each language. Some languages may be better suited for large-scale projects, while others excel in smaller, focused applications. Consider your project's expected growth and performance requirements to choose a language that aligns with your scalability goals.
6. Community Support
Examine the strength of the language's community support. A vibrant community provides resources, forums, and assistance, making problem-solving more accessible. Strong community support ensures that you can tap into a wealth of knowledge and solutions when facing challenges during automation development.
By carefully weighing these considerations, we can make an informed decision on the most suitable automation language for our QA framework.
In crafting our QA automation framework for an e-commerce application with web and mobile components, the choice of language is pivotal. Opting for a versatile language like Java or JavaScript ensures seamless transitions between web and mobile testing. These languages offer cross-platform support, allowing us to address the diverse technological landscape inherent in our example. Let's go with JavaScript.
Introduction to Testing Libraries
As we delve deeper into crafting our comprehensive QA automation framework, the selection of appropriate testing libraries becomes a cornerstone of success. Testing libraries provide the essential building blocks for designing and executing automated tests. Let's explore some key testing libraries, their applications, and how they can elevate our automation endeavors.
1. Selenium
Overview
Selenium is a widely adopted open-source testing framework for web applications. It provides a suite of tools for different testing needs, including Selenium WebDriver for browser automation. With support for multiple programming languages, Selenium enables cross-browser and cross-platform testing.
Application
Selenium is instrumental in automating interactions with web elements, navigating through pages, and validating web application functionality. Its versatility makes it a go-to choice for web application testing across various browsers.
2. Appium
Overview
Appium is an open-source automation tool for mobile applications, supporting both Android and iOS platforms. It allows us to write tests using the same API across different mobile platforms, simplifying the testing process for mobile applications.
Application
Appium is particularly valuable for testing mobile apps, offering features like device simulation, touch gestures, and support for native, hybrid, and mobile web applications. It seamlessly integrates with popular programming languages.
3. JUnit
Overview
JUnit is a widely used testing framework for Java applications. It provides annotations to define test methods and assertions for validating expected outcomes. JUnit is a unit testing framework that ensures the correctness of individual units of code.
Application
JUnit is essential for testing Java applications at the unit level. It supports the creation of test suites, test fixtures, and the execution of tests in an organized manner, contributing to the overall reliability of Java codebases.
4. TestNG
Overview
TestNG is another testing framework for Java, inspired by JUnit but introducing additional features. TestNG supports parallel test execution, data-driven testing, and advanced test configuration through annotations.
Application
TestNG is suitable for a variety of testing scenarios, from unit testing to integration and end-to-end testing. Its versatility and features make it a powerful choice for Java developers aiming for a comprehensive testing strategy.
5. RestAssured
Overview
RestAssured is a Java library for testing RESTful APIs. It provides a simple DSL for writing tests for REST services, making it easy to validate API responses.
Application
If your project involves API testing, RestAssured is a valuable addition. It allows you to write expressive and comprehensive tests for RESTful services.
6. WebdriverIO
Overview
WebdriverIO is a JavaScript-based testing framework for web applications. It is built on top of the WebDriver protocol and provides a simplified interface for browser automation.
Application
WebdriverIO is well-suited for testing web applications and offers features like browser and mobile app automation, parallel test execution, and integrations with various testing services. It's particularly popular in JavaScript projects for its ease of use and extensive capabilities.
Understanding the capabilities and applications of these testing libraries is crucial for making informed choices in building a robust QA automation framework.
In crafting our comprehensive QA automation framework, we've strategically chosen WebDriverIO with Appium to seamlessly navigate between web and mobile testing scenarios. WebDriverIO's concise syntax and broad browser support make it an excellent choice for web automation, while its compatibility with Appium ensures a unified scripting approach for mobile applications.
For API testing, we've opted for Axios, a versatile and intuitive HTTP client library for JavaScript known for its simplicity and promise-based structure. To structure and execute our tests, we've embraced the power of the Jasmine testing framework, renowned for its clean syntax and robust capabilities. This strategic combination equips our framework with the agility and versatility needed to tackle the complexities of modern software testing.
Integrating with Build Tools
Once we've chosen our automation language and testing libraries, the next crucial step is seamlessly integrating them into our development workflow. Build tools play a pivotal role in managing dependencies, compiling code, and executing tests. Let's explore some widely used build tools and understand how they facilitate the integration of our QA automation framework.
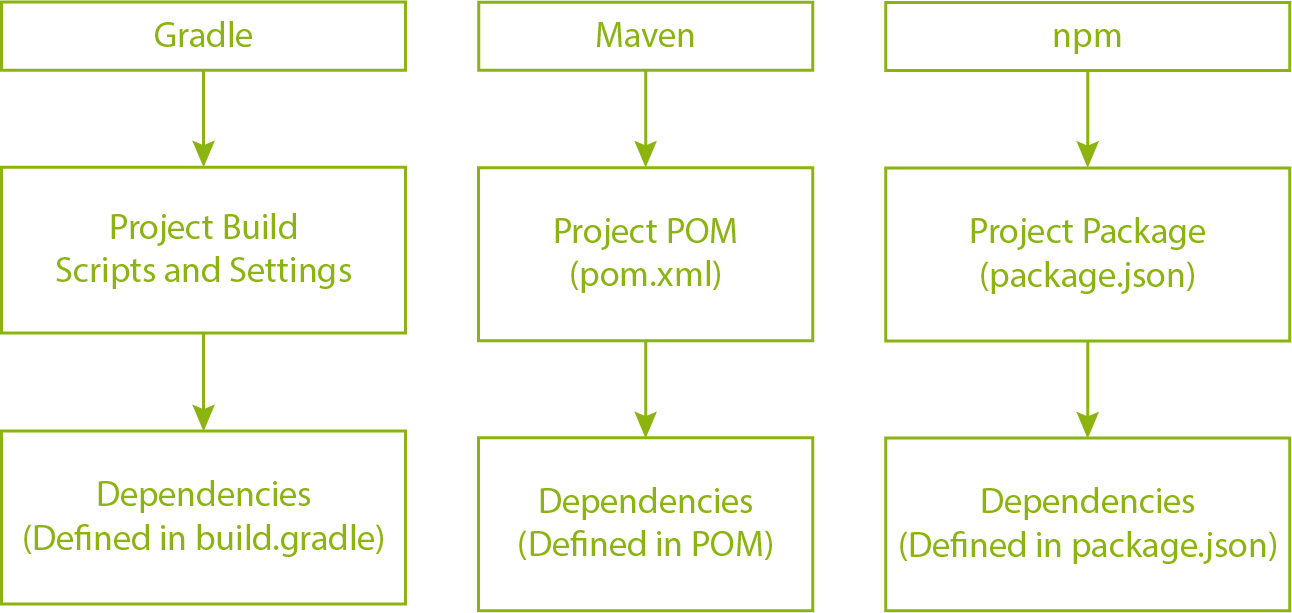
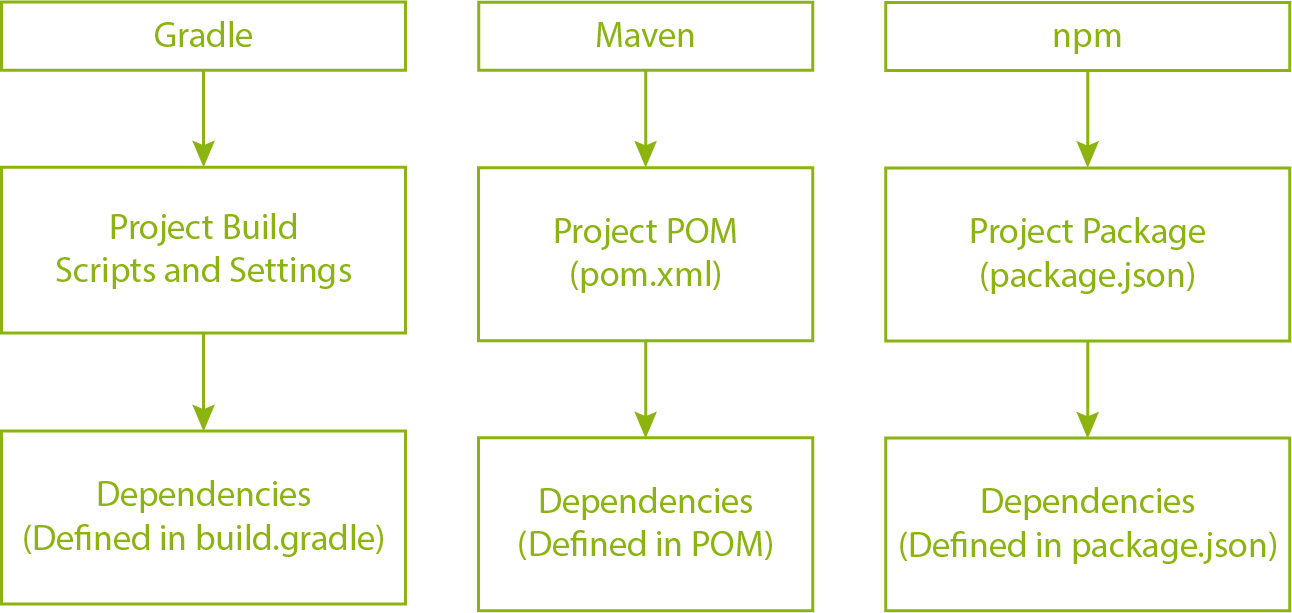
1. Maven
Maven is a popular build automation and project management tool for Java projects. It uses a Project Object Model (POM) to manage project configuration and dependencies. Maven simplifies the build process by automating tasks such as compiling code, managing libraries, and running tests.
Integration Steps
2. Gradle
Gradle is a versatile build automation tool that supports multiple languages, including Java, Kotlin, and Groovy. It uses a Groovy-based DSL (Domain-Specific Language) for build scripts, providing flexibility and readability. Gradle is known for its performance and incremental builds.
Integration Steps
3. npm (Node Package Manager)
npm (Node Package Manager) is the de facto package manager for JavaScript, commonly used in Node.js projects. It provides a centralized repository for JavaScript packages, facilitating dependency management and script execution within the development lifecycle.
Integration Steps


Considerations
Dependency Management
Maven, Gradle, and npm are robust tools for managing dependencies in their respective ecosystems. Maven and Gradle are tailored for Java projects, offering convention-over-configuration and flexibility, respectively. npm, designed for JavaScript projects, excels in managing Node.js dependencies, ensuring consistent and versioned package installations.
Community and Documentation
Maven boasts a well-established community and extensive documentation, making it a reliable choice for Java projects. Gradle, with a growing community, is recognized for its innovative features. npm, deeply integrated into the JavaScript ecosystem, benefits from a vast and active community and comprehensive documentation.
Integrating our QA automation framework with build tools is essential for achieving a smooth and efficient development process. Whether we choose Maven's convention-over-configuration, Gradle's flexibility, or npm's simplicity for JavaScript projects, these tools provide robust support for managing dependencies and automating tasks. The choice ultimately depends on our project's requirements, the language ecosystem, and our team's preferences.
For managing dependencies and automating builds, npm (Node Package Manager) is a natural fit in the JavaScript world. It simplifies package management, making it easy to handle project dependencies and streamline the development workflow. npm aligns with the lightweight and modular nature of JavaScript development.
Version Control Systems and Collaboration
Version control is a cornerstone of collaborative software development, enabling teams to track changes, coordinate efforts, and maintain a reliable history of their codebase. Among the various version control systems, Git stands out as a widely adopted and powerful tool. Let's explore how integrating Git into our QA automation framework enhances collaboration and streamlines development workflows.
Overview
Git is a distributed version control system designed for speed, flexibility, and collaboration. It allows developers to track changes in source code, work concurrently on different branches, and merge changes seamlessly. Git's decentralized nature ensures that each team member has a complete repository, fostering independence and facilitating collaboration.
Integration Steps
Considerations
Integrating Git into our QA automation framework fosters collaboration, provides a robust history of changes, and ensures versioned releases. The decentralized nature of Git empowers teams to work independently and merge their contributions seamlessly.
Choosing Git for version control ensures efficient collaboration and codebase management. Git's decentralized structure enables parallel development, easy branching, and merging. Its integration with platforms like GitHub or GitLab enhances collaboration, making it a cornerstone for maintaining a stable and versioned codebase.
Setting Up an IDE for Development
Choosing the right Integrated Development Environment (IDE) is a crucial step in building an efficient and productive QA automation framework. IDEs provide a feature-rich environment for writing, testing, and debugging code. In this section, we'll explore the setup process for three popular IDEs - IntelliJ, Eclipse, and Visual Studio Code.
1. IntelliJ IDEA
IntelliJ IDEA is a widely-used, highly customizable IDE developed by JetBrains. It provides powerful features for Java development and supports various languages, making it a popular choice for QA automation projects.
Benefits
Integration Steps
2. Eclipse
Eclipse is a versatile open-source IDE with a strong focus on Java development. It supports a wide range of plugins, making it adaptable to different programming languages and testing frameworks.
Benefits
Integration Steps
3. Visual Studio Code
Visual Studio Code (VS Code) is a lightweight, cross-platform code editor developed by Microsoft. While not a full-fledged IDE, it offers strong support for JavaScript and TypeScript, making it a popular choice for web development and JavaScript-based automation projects.
Benefits
Integration Steps
Considerations
Setting up an IDE tailored to our QA automation framework is a critical step toward ensuring a smooth development experience. Whether we opt for the feature-rich IntelliJ IDEA, the versatile Eclipse, or the lightweight Visual Studio Code, these IDEs offer robust support for development and testing in different programming languages.
Embracing Visual Studio Code (VS Code) as the IDE completes our JavaScript-based QA automation stack. VS Code offers a lightweight and feature-rich environment for JavaScript development. Its extensive extension marketplace allows easy integration with testing frameworks and provides a smooth experience for coding, debugging, and collaborating on automation scripts.
In the upcoming blog post, we will delve into the critical aspects of test structure and organization. You can expect insights into test design patterns, strategies for structuring test suites and cases, the implementation of the Page Object Model (POM) for web applications, handling mobile application tests with Page Objects, creating a hierarchical test structure, and effective test data management. Stay tuned for practical guidance on enhancing the organization and efficiency of your QA automation framework.