Ensuring Seamless Scrolling: A Case for Behavioral Testing

Welcome to the intricate world of web development, where even the tiniest details can have a substantial impact on the user experience. One such challenge that developers often grapple with is the presence of unintentional scrollable content across various areas of a website. These seemingly minor hiccups can significantly disrupt the fluidity of user interactions, turning a seamless browsing experience into a less-than-ideal journey.
In this exploration, we delve into the universal struggle of unintended scrollable content and its pervasive effects on website usability. We'll navigate through the importance of sustaining a seamless and predictable scrolling experience, shedding light on the intricacies that make this aspect of user interaction vital to the overall success of a web application. Join us as we make a compelling case for leveraging behavioral testing to catch and eliminate these unintended scrollable sections, ensuring that our users can navigate our website with ease and satisfaction.
The Widespread Issue
The dynamic landscape of web development presents a common challenge: unintended scrollable content. This issue infiltrates various website sections, subtly disrupting the user experience. While often unnoticed, these disruptions can leave users feeling frustrated and hinder their engagement with our content.


Unintended scrollable content can negatively impact both the aesthetics and functionality of a website. Imagine navigating through different sections, expecting a smooth flow, only to be met with unexpected disruptions caused by unnecessary scrolling. This widespread issue can create a disjointed user experience, diminishing visitor satisfaction and potentially deterring them from fully engaging with our content.
The Power of Behavioral Testing
To combat the challenge of unintended scrollable content, a powerful ally emerges: behavioral testing. This robust approach acts as a vigilant guardian, tirelessly working to detect and prevent the intrusion of unnecessary scrolling elements across our entire website.
Behavioral testing isn't just a tool; it's a methodology that injects predictability and reliability into the testing process. By simulating user interactions, it closely mimics how visitors navigate and interact with various elements on our website. When it comes to unintended scrollable content, this approach shines. It excels at uncovering subtle inconsistencies that traditional testing methods might miss, ensuring a smooth and seamless user experience.
What makes behavioral testing truly formidable is its versatility. It's not confined to specific website sections or functionalities; rather, it spans the entire spectrum of user interactions. Whether it's a modal, a navigation bar, or an interactive widget, behavioral testing adapts and ensures a consistent scrolling experience, transcending the limitations of traditional testing approaches.
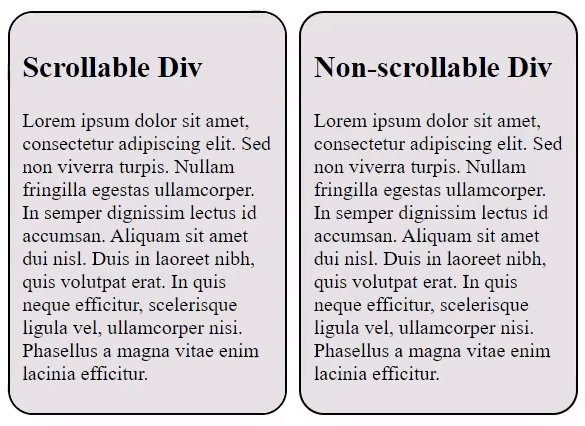
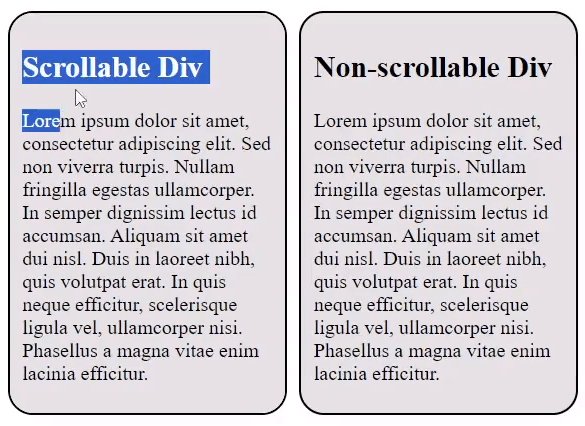
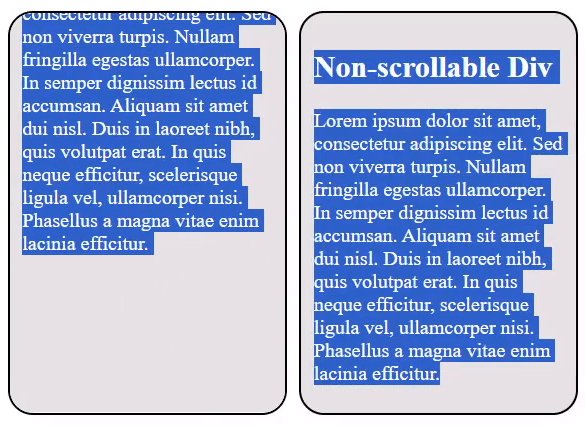
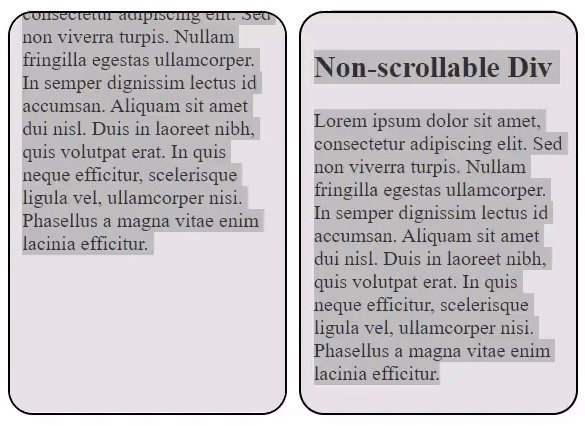
Code Example for Unintended Scrollable Content
Now that we understand the importance of behavioral testing, let's dive into a practical example. Equipped with a testing framework like Playwright and the power of JavaScript, we'll demonstrate how to identify and eliminate unintended scrollable content within various sections of our website.
First, we import the necessary libraries for testing and assertions. These libraries are part of the @playwright/test framework and provide functionalities like interacting with web pages and making assertions about their behavior.
const { test, expect } = require("@playwright/test");
Next, we define a test named "Verify non-scrollability of sections using behavioral testing". This test aims to verify if a specific section on a webpage is scrollable or not.
test("Verify non-scrollability of sections using behavioral testing", async ({ page }) => {
// ... rest of the code ...
});
The test then navigates to the target webpage using the page.goto function. Remember to replace the provided URL with the actual URL of your webpage.
await page.goto("your-page-url"); // Replace with your actual URL
The test proceeds by selecting the specific element we want to test using page.waitForSelector. This element, in our case, is identified by its CSS class .scrollable-div. The selected element is then stored in a variable named elementHandle for further use.
const elementHandle = await page.waitForSelector(".scrollable-div");
To determine whether the element is scrollable, the test captures its initial scroll position. This is achieved by using elementHandle.evaluate to execute a JavaScript function within the element itself. This function retrieves the current scroll position (using scrollTop) and assigns it to a variable named initialScrollPosition.
const initialScrollPosition = await elementHandle.evaluate((element) => {
return element.scrollTop;
});
The test then attempts to scroll down within the element by simulating user interaction. This is again done using elementHandle.evaluate to execute another JavaScript function within the element. This function attempts to scroll the element to the bottom using the scrollTo method.
await page.evaluate((element) => {
element.scrollTo(0, element.scrollHeight); // Attempt to scroll to bottom
}, elementHandle);
Similar to step 5, the test captures the scroll position after the attempted scrolling using elementHandle.evaluate. This final position is stored in finalScrollPosition.
const finalScrollPosition = await elementHandle.evaluate((element) => {
return element.scrollTop;
});
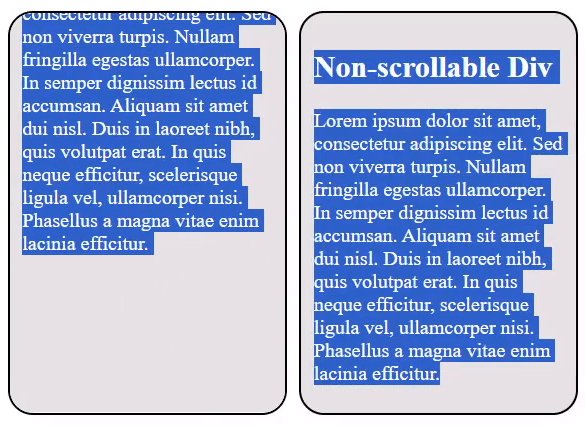
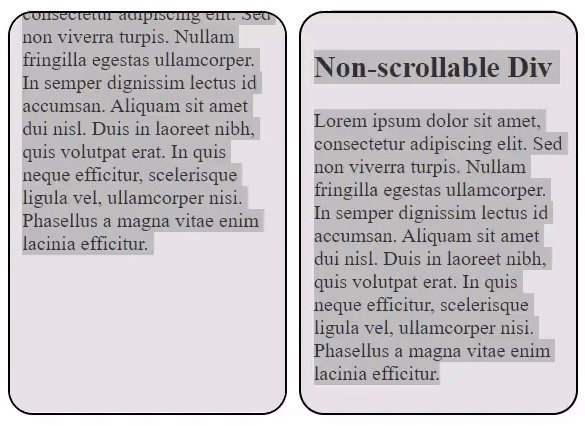
Finally, the test verifies if the element is truly non-scrollable. It compares the initialScrollPosition with the finalScrollPosition using the expect assertion. If both positions are equal, it confirms that the attempted scrolling did not change the position, indicating the element is non-scrollable.
expect(finalScrollPosition).toBe(initialScrollPosition);
Conclusion
In conclusion, by harnessing the power of behavioral testing, we can effectively combat the pervasive issue of unintended scrollable content. This approach empowers us to safeguard the user experience, ensuring seamless scrolling and fostering a more engaging and satisfying journey for our website visitors. Remember, a smooth scroll is a happy scroll!
If you'd like to try it out, I've added an HTML page demonstrating one scrollable and one non-scrollable division to our GitHub page. You'll also find a non-behavioral approach for testing there.